Salesforce開発者の目線からすると、Experience Cloud サイトの開発には罠がいっぱいです。今回は、その中でも「LWR」と呼ばれる、比較的新しい標準テンプレートでサイトを構築する際の注意点を紹介します。
LWRとは
Lightning Web Runtime の略称で、Salesforce の Summer '21 でリリースされた新しい Experience Cloud のテンプレートです。
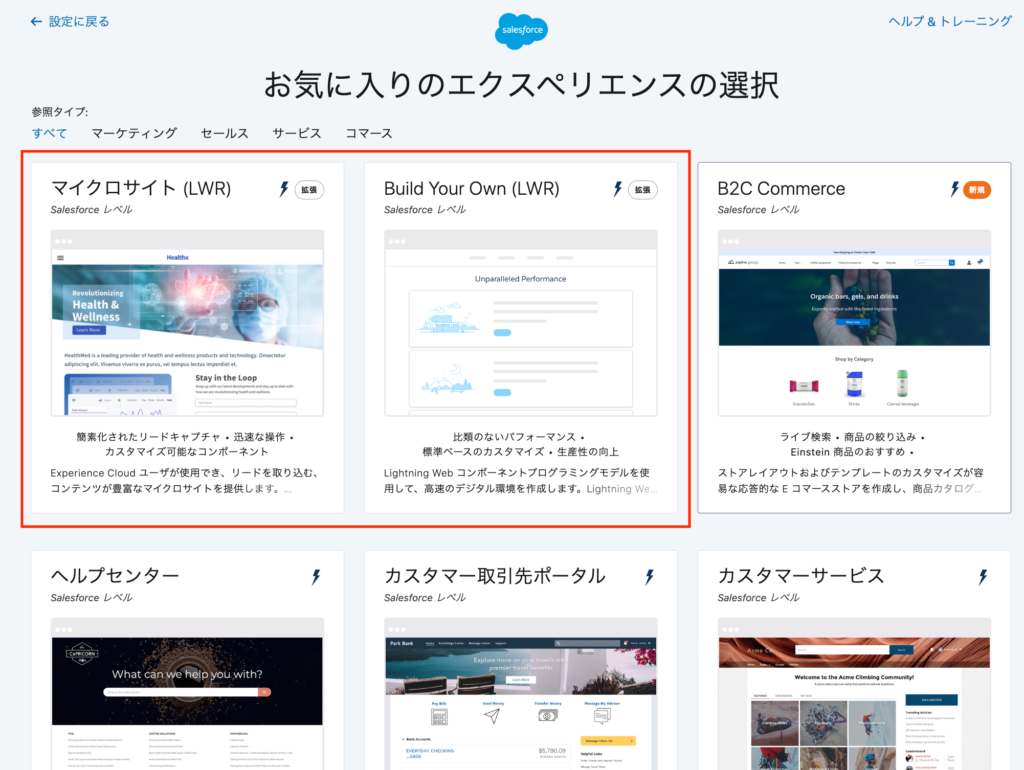
2022/11現在では、テンプレートとしては、Build Your Own(LWR)と マイクロサイト(LWR)があります。

従来の「ヘルプセンター」や「カスタマーサービス」といった、ある程度利用用途が想定されて提供されていたAura テンプレートと異なり、LWR テンプレートは最小限のページとデザインしか提供されておらず、カスタム開発を前提としています。
LWR か Aura の選択で迷ったら
Salesforce 上でサイトを構築する上で、最初のテンプレートの選択は非常に重要です。
特に、Salesforce ユーザ以外の外部ユーザやゲストユーザに対して公開するため、セキュリティに関しても細心の注意を払う必要があります。
LWRは最初から定義されているページが少ない分、実装していないページへのアクセスのテストの負担が軽減でき、LockerServiceも最初から有効化されており、セキュリティの観点ではとても優れており、開発者フレンドリーとも言えるでしょう。
これだけ聞くと、「じゃあ基本LWRでいいじゃん」となりそうですが、実際にITプロジェクト内で採用するかどうかは、以下の考慮事項について問題がないかを確認しておく必要があります。
※私は開発の段階になって制約に気づき、困った経験があります。
LWRではLWCによるカスタム開発が前提である
Aura テンプレートのように、オブジェクトページや入力フォームを作成することはできません。
また、カスタムで作成するコンポーネントもLWC(Lightning Web Component)のみ利用でき、従来の Aura Component は利用できません。
LWCの実装に慣れていない場合は、実装が少し大変かもしれません。

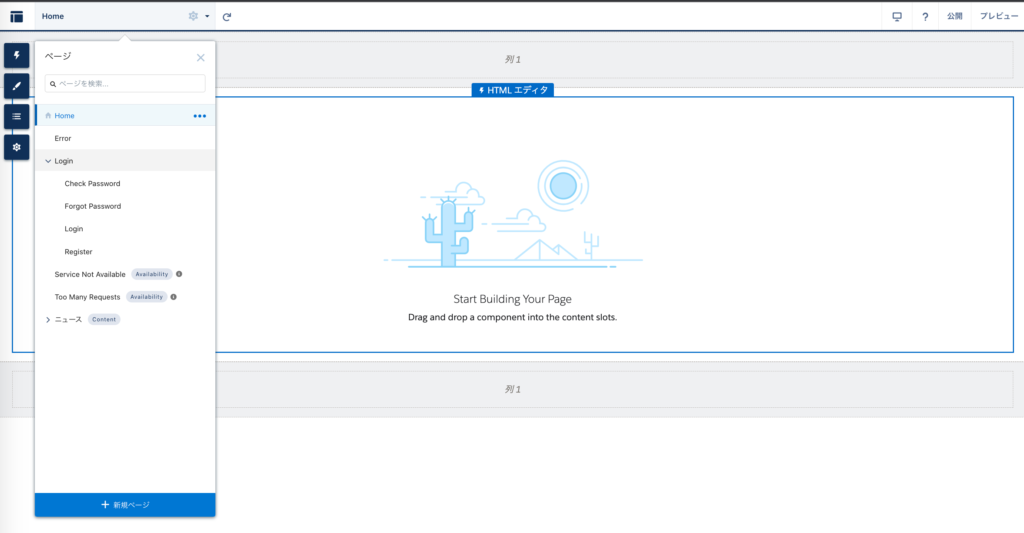
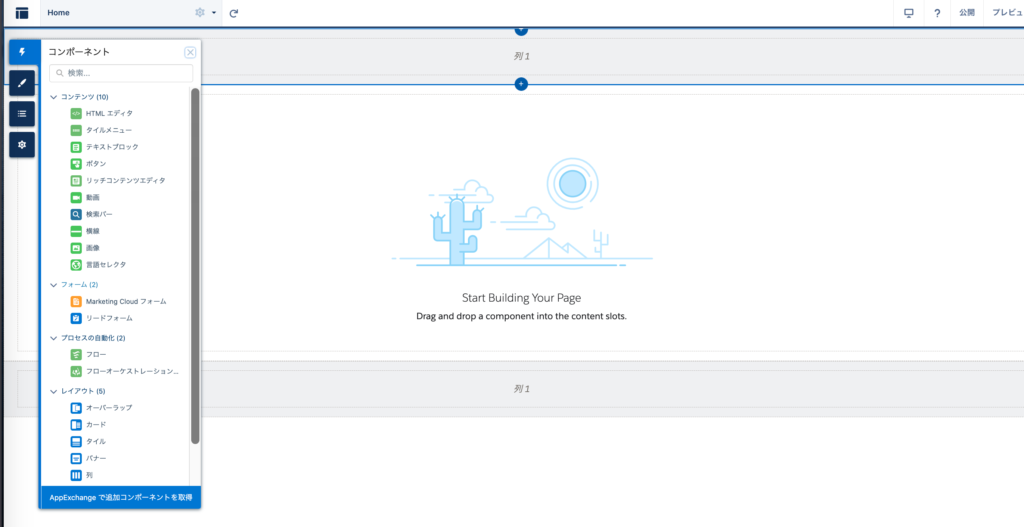
こちらの画像は Build Your Own(LWR)のビルダーページの初期状態です。
非常にシンプル、かつ、デフォルトのページも最小限であることが分かります。

コンポーネントの種類も非常に少なく、オブジェクトに依存するコンポーネントもほとんどありません。
HTMLエディタやカスタムLWCによって、自由度の高いページをカスタム開発することを前提としていることがお分かりになるかと思います。
LWRでは画像の利用が Salesforce CMS 前提である
Aura の場合は、アセットファイルに登録した画像やファイルを利用できていましたが、LWRサイトでは Salesforce CMS の画像を利用する事になります。
(参考)Trailhead - Salesforce CMS の使用開始
この Salesforce CMS も中々やっかいで、Developer Edition で検証する分には問題なく動作するのですが、Sandbox ではお客様によっては有効化されていなかったり、Salesforceのサポートへの問い合わせが必要だったりと、プロジェクトのスケジュールに影響を及びしかねません。
CMSの利用自体、権限の設定やワークスペースの設定など多少の決め事もあり、当初想定のスコープからはみ出たりスケジュールに影響が出たりする可能性があるため、LWRサイトを使用する場合は念頭に置いておきましょう。
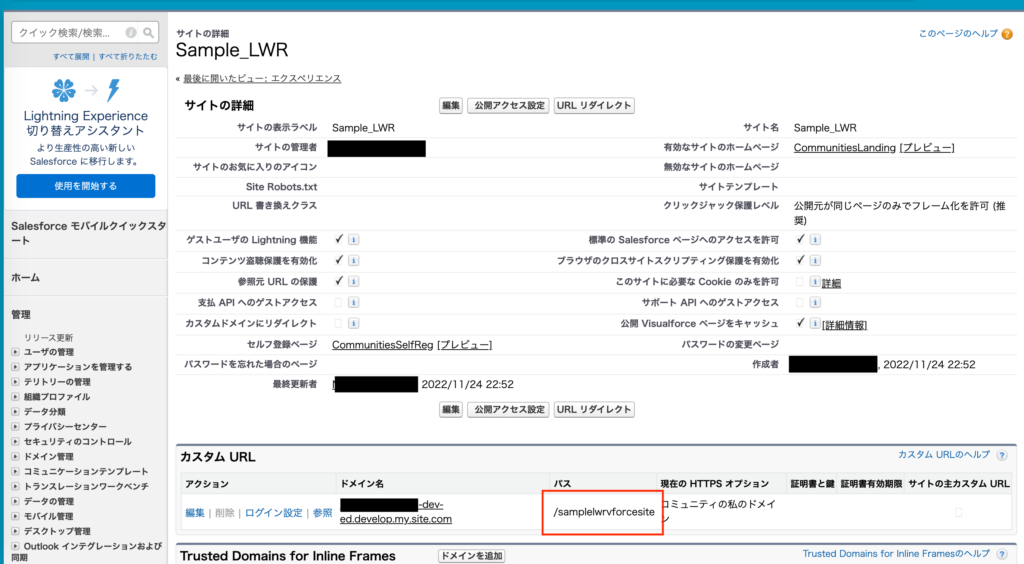
LWRでは内部的にカスタムサイトURLが自動生成される
事前に知っておけばどうということはないのですが、何も知らずにサイトを作成すると戸惑います。
例えば、サイトのブラウザアイコン(ファビコン)のパスは、Aura と異なり、下の画像の赤枠のパスを前提とします。

初見の時にはこの存在に気付かず、何度試してもファビコンが表示できず悪戦苦闘しました。
公式ヘルプページからは分かりにくい設定も多いため、慣れている Aura テンプレートを選択する方が無難、という場面も出てくるかもしれません。
LWRではトースター(LWC)が表示できない
これも一時期ハマった制約です。
this.dispatchEvent(new ShowToastEvent({
title: 'Success',
message: '*** に成功しました',
variant: 'success',
mode: 'sticky'
);こんな感じのトースターはLWCではよく利用すると思うのですが、残念ながら LWR サイトでは利用できません。(2022/11 現在)
LWC開発を前提とするのに、よく使うトースターが出せないってどういうことでしょうね。。
このサイトを見ている Salesforce さん、ぜひ修正をお願いします m(_ _)m
おわりに
LWRサイトは Winter '23 でも大きなアップデートによって「拡張LWR」が適用されています。
(これはまた別記事で紹介しますが、拡張LWRにも罠がいっぱいです。)
今後、機能改善がどんどん行われると思うので、徐々に使いやすくなる事に期待です。
一部の制約に目を瞑り、メタデータデプロイに苦戦する(これも別記事でいずれ紹介します)以外は、いい機能だと思います。
怠惰に過ごしたい私には敵です。



コメント