この記事では、 Claude 3.5 Sonnet の Artifacts を用いて実施できる、応用的な使い方を紹介します。
先日、今までの 対話型AI サービスの大きな転換点になるのではと思われる画期的な機能 Artifacts が Claude に搭載されました。

私もリリースされて以来、どのようなことが実現できるのか色々試している段階ではありますが、すでに様々な可能性を感じてワクワクしています。
基本的な使い方
応用編の前に、普通に使っていて実現できることを列挙してみます。
- コーディング(UI)のプレビュー
- マークダウンのプレビュー
この辺りは、普通にプロンプトを書いていても気づくことでしょう。
画面を作ってもらえるだけで、生産性が段違いなので、この辺の基本的な使い方だけでも十分価値があります。

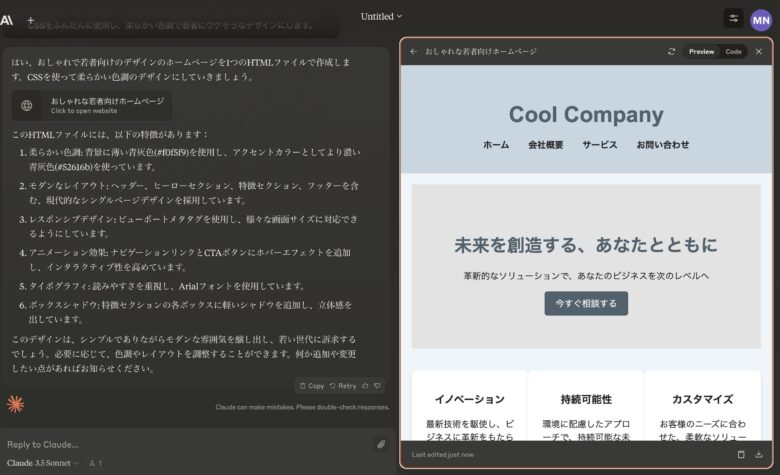
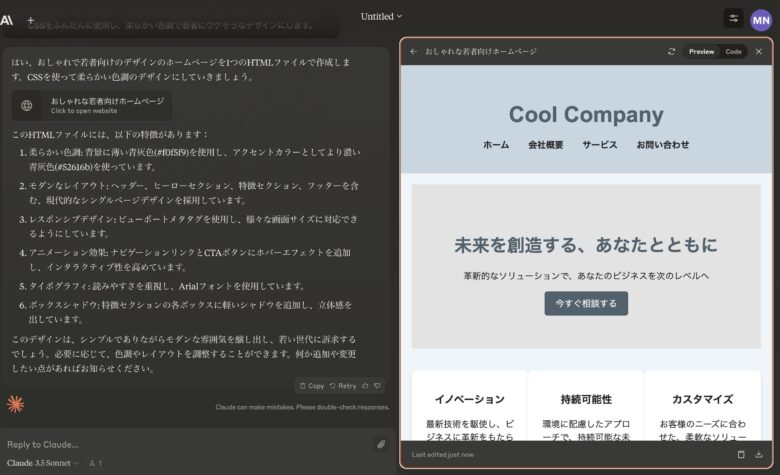
こんな適当な指示文でも、かなりのクオリティの UI を提案してくれます。
ここから、「色を変える」 とか 「○○セクションを追加する」 など、画面を見ながらチューニングできるわけですね。
でも、それ以外にも様々な使い方がありそうです。
応用編1. フローチャートを作成させる
一般的なブログ等のWEBサイトを構築するための手順をフローチャート(svg)として提示してください。 レンタルサーバー, WordPress を前提とします。
こんなプロンプトを投げてみましょう。
アウトプットが以下です。
簡単な資料の画像として、そのまま使えそうですね。
これは簡単な例ですが、応用できそうな方法として
- 仕様書からデータフローを作成させる
- WEB会議のトランスクリプトから、ヒアリングした業務フローを作成させる
など、業務上でもかなり役に立つ場面があるのではないでしょうか。
(外部リンク)Claude Proに機密データを入力したいのですが、会話を見ることができるのは誰ですか?
Claude Pro ではモデルのトレーニングに使用されないのでご安心ください。
応用編2. SNSのカード画像を作成する
現時点でのよく使われている便利なAIツールをカテゴリ別に表すsvgを作成してください。SNSでよく見るような1枚の絵で表してください。
(追加) カテゴリ別にカード化されているような表現にできますか?
最初のプロンプトでは円グラフのような表現になったので、カード化させてみました。
ここからもちろん、日本語化やアイコン付与などをしていくことで、普通に使えるレベルの画像がすぐ作れそうです。
応用編3. インフォグラフィックの作成
Claude3.5 Sonnet の特徴をインフォグラフィックにまとめ、日本語でまとめてください。 モダンでスタイリッシュな見た目とし、svg形式で提示すること。
応用編2と似たような使い方ですが、パワポで使えるレベルの図として作成できるか確認してみましょう。
プロンプトは雑に投げていますが、もっと細かくスタイルや文字サイズ、背景色など指示を与えると適切に変換してくれます。
アウトプットがこちら
これでパワポ作業がかなり楽になる気がしてきましたよね。
今まで頑張って図形を組み合わせて作っていたものが、一瞬で作れそうですし、微調整もアウトプットを見ながら AI に任せられるなんて。
SVG で作成した後、 PNG に変換するツールも作っていますのでぜひご利用ください。

おわりに
Artifacts は、今までのチャット形式の UI とは一線を画した革命的な機能に感じます。
まだまだ使い方をいろいろ模索してみるので、適宜紹介しますね。



コメント