この記事では、 console.log の引数を工夫することで、出力をさまざまな形式で確認し、デバッグ効率を大幅に向上させる方法を紹介します。
JavaScript 開発において、console.log は最も基本的かつ重要なデバッグツールの一つですよね。
しかし、多くの開発者はその真の力を十分に活用できていません(本当か?)。
1. 基本的な使い方
まずは、console.log の基本的な使い方から確認しましょう。
console.log('Hello, World!');
console.log(42);
console.log({ name: 'Taro', age: 30 });この例では、文字列、数値、オブジェクトをそれぞれ出力しています。
この使い方が一般的でしょう。
2. 複数の引数を使用する
console.log は複数の引数を受け取ることができます。
これを利用して、関連する情報をまとめて出力できます。
const name = 'Hanako';
const age = 25;
console.log('Name:', name, 'Age:', age);出力:
Name: Hanako Age: 25何行も console.log を書くよりスマートですよね!
3. テンプレートリテラルの活用
ES6 のテンプレートリテラルを使用すると、より読みやすい形式で変数を組み込むことができます。
const product = 'blog';
const price = 999.99;
console.log(`Product: ${product}, Price: $${price.toFixed(2)}`);出力:
Product: blog, Price: $999.99
テンプレートリテラルだと、自分の確認したいようにログを柔軟に変えられます。
+ で文字列結合なんてしてないですよね?
4. オブジェクトの展開
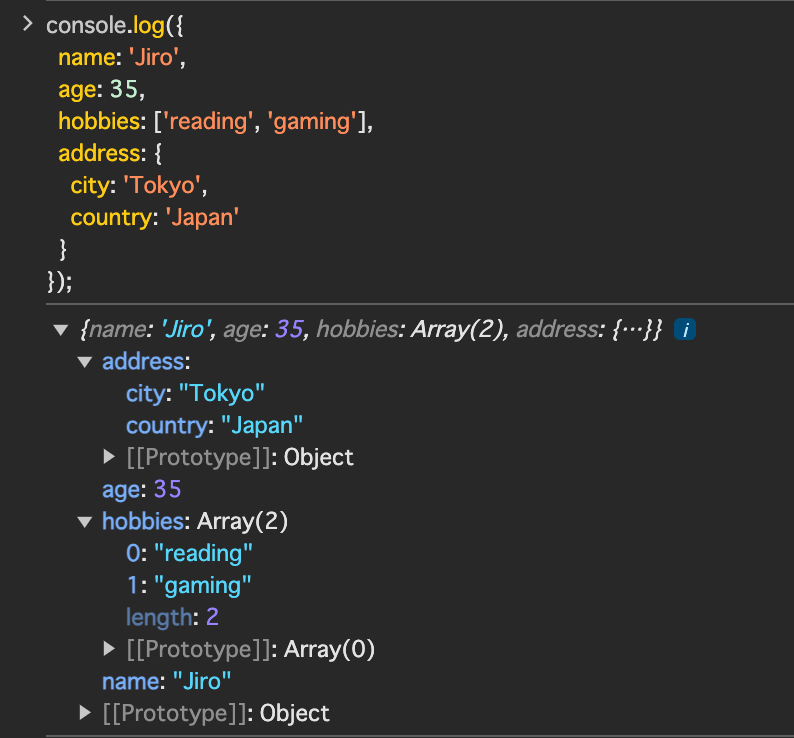
オブジェクトをログ出力する際、console.log は自動的にオブジェクトの内容を展開します。これを利用して、複雑なデータ構造を簡単に確認できます。
const user = {
name: 'Jiro',
age: 35,
hobbies: ['reading', 'gaming'],
address: {
city: 'Tokyo',
country: 'Japan'
}
};
console.log(user);この出力では、オブジェクトの階層構造が見やすく表示されます。

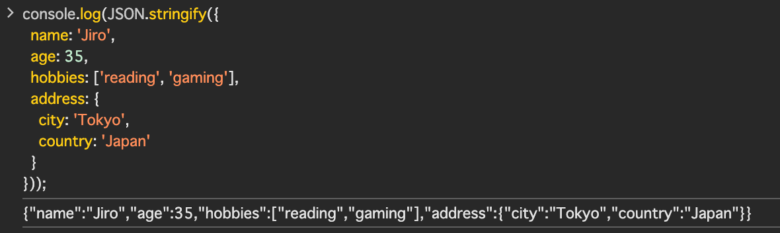
ちなみに、文字列で確認したいときは以下のように。
console.log(JSON.stringify(user));
5. console.table の使用
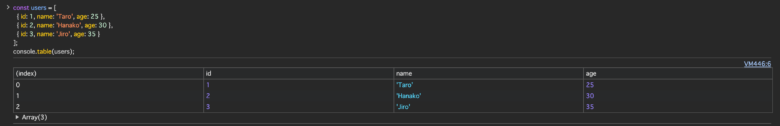
データが配列やオブジェクトの場合、console.table を使用するとテーブル形式で見やすく表示できます。
const users = [
{ id: 1, name: 'Taro', age: 25 },
{ id: 2, name: 'Hanako', age: 30 },
{ id: 3, name: 'Jiro', age: 35 }
];
console.table(users);この出力は、ブラウザのコンソールで整形されたテーブルとして表示されます。

これめちゃくちゃ便利なんですが、意外と知られてなさそう。
6. console.group の活用
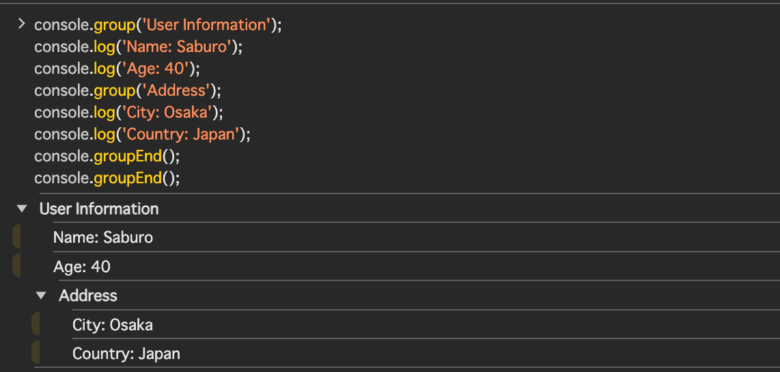
関連するログをグループ化したい場合、console.group と console.groupEnd を使用します。
console.group('User Information');
console.log('Name: Saburo');
console.log('Age: 40');
console.group('Address');
console.log('City: Osaka');
console.log('Country: Japan');
console.groupEnd();
console.groupEnd();この出力では、ログがツリー構造で表示され、関連情報を整理して確認できます。

デバッグで、どこで処理が途切れてるかなどがとてもわかりやすくなります。
7. スタイル付きのログ出力
ブラウザのコンソールでは、CSSスタイルを適用したログ出力が可能です。
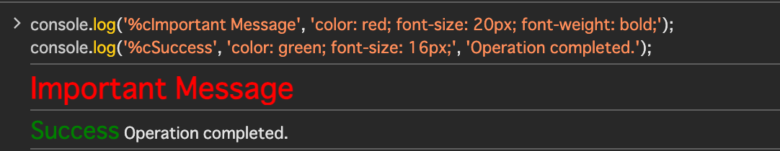
console.log('%cImportant Message', 'color: red; font-size: 20px; font-weight: bold;');
console.log('%cSuccess', 'color: green; font-size: 16px;', 'Operation completed.');この例では、重要なメッセージを赤色で大きく、成功メッセージを緑色で表示します。

こんなこともできるんだ!って最初は思いますが、使い所はよくわかりません。
強調したいときには便利かも。
おわりに
知らない使い方も多かったんじゃないでしょうか?
console.log の引数を工夫することで、単なる値の出力から、整形された、見やすく、情報量の多いログ出力まで実現できますよね。
これらのテクニックを活用することで、デバッグ作業の効率が大幅に向上し、開発速度を加速させることができるでしょう(願望)。
日々の開発作業で、これらのテクニックを積極的に取り入れてみてください。
きっと、デバッグ体験が一段と向上するはずです。



コメント