本記事では、 Google Map を自身のサイト上に埋め込む方法 を紹介します。
LP(ランディングページ) や企業WEBサイトの会社案内のページなどで、住所のエリアに地図を表示している事多いですよね。
その方法は知っていればすぐに実現できるので、備忘録として記載します。
任意の地点の Google Map の埋め込み方法
まず、 Google Map を開き、任意の場所を検索します。
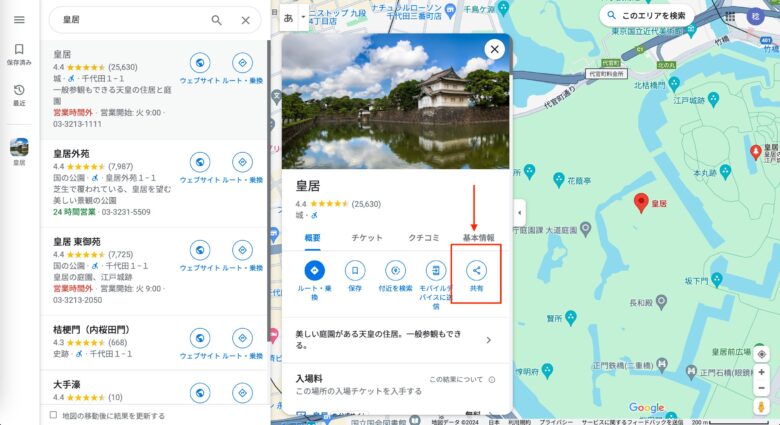
今回はサンプルで皇居にしましょう。

皇居を選択したら、 「共有」 メニューをクリックします。

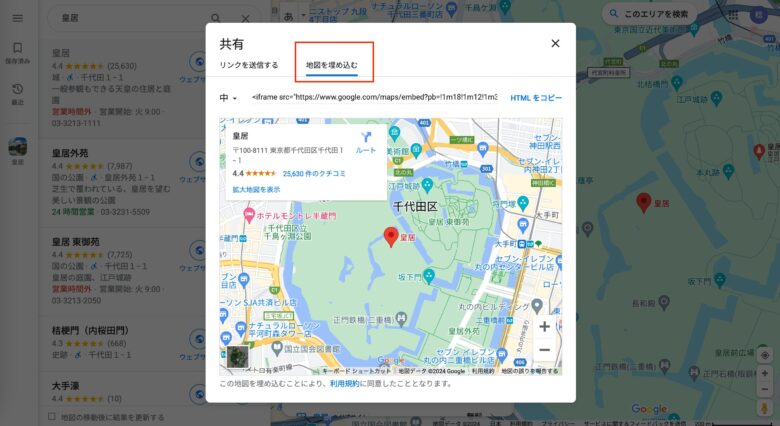
埋め込み用の HTML が表示されるので、コピーしましょう。
そして、表示させたい箇所に貼り付けるだけです。
任意の地点の Google Map の表示サンプル
表示させると以下のようになります。
知っていれば簡単ですね。
複数箇所のピンの Google Map の埋め込み方法
先ほどは 1地点の情報でしたが、複数箇所表示したい場合もあるでしょう。
複数店舗をお持ちの場合や、特定の検索結果を表示したい、などのニーズが考えられますね。
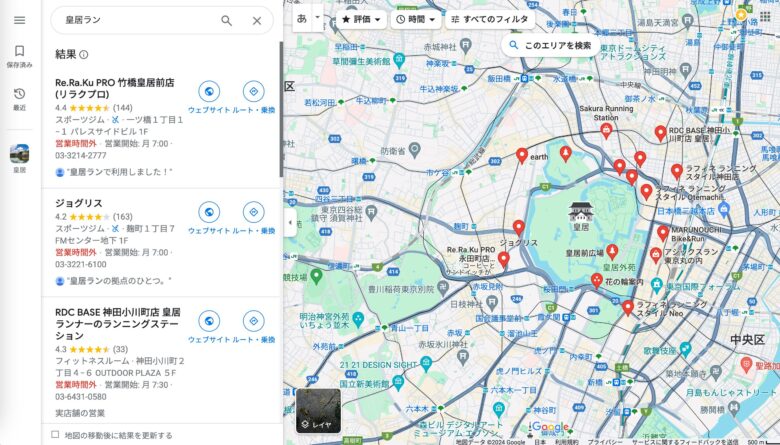
サンプルとして、今度は 皇居ラン で検索した結果を全て表示させてみましょう。

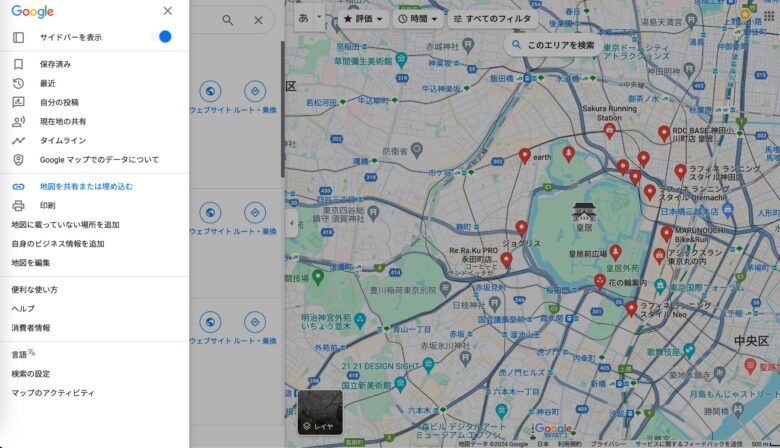
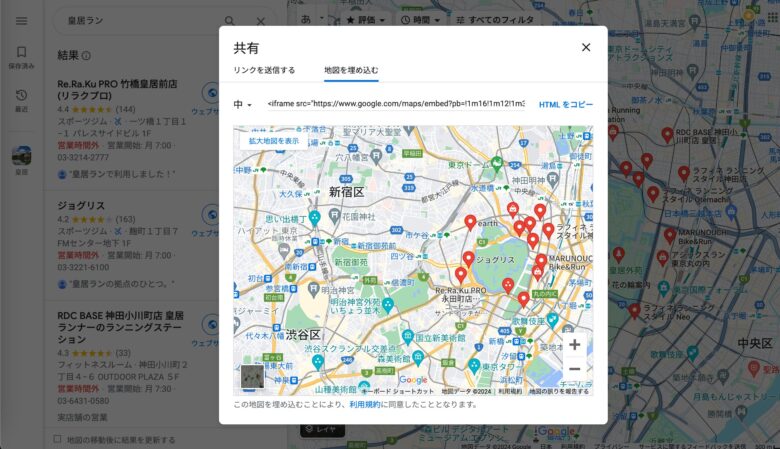
複数の場合は、左のメニューから埋め込みが可能です。

「地図を共有または埋め込む」 を選択しましょう。

あとは同じですね。
「地図を埋め込む」 タブから、 HTML を取得して表示させたい箇所に貼り付けるだけです。
複数箇所のピンの Google Map の表示サンプル
表示させると以下のようになります。
応用が効きそうですね。
おわりに
このように、Google のサービスは他のサービスに簡単に連携できる仕組みが提供されていることが多いので、コストを抑えたいときはぜひ活用したいですね。
ただし、 iframe での埋め込みになるのでその点だけご留意を。



コメント