この記事では、 TailwindCSS で美しいレスポンシブなデザインを実現する方法を紹介します。
私は業務で、Bootstrap, Material UI(MUI), 個人開発で FlatUI など、さまざまなCSSデザインを行なっていますが、個人的には TailwindCSS が一番好みです。
TailwindCSS とは
TailwindCSS は、ユーティリティファーストのCSSフレームワークです。

一般的なCSSフレームワークとは異なり、プリセットのスタイルやコンポーネントはほとんどありません。
その代わりにクラス名を使ってデザインを直接指定します。
これにより、非常に柔軟でカスタマイズしやすいデザインが可能になります。
HTML, CSS のクラス指定の知識が必要になるので、ややハードルは高いかもしれません。
TailwindCSS の特徴
TailwindCSS は、小さなユーティリティクラスを使用してデザインを構築します。CSSの重複や無駄を減らし、クリーンでメンテナンスしやすいコードが書けます。
<header class="bg-blue-600 text-white p-4">
<h1 class="text-2xl">TailwindCSSで作成したレスポンシブデザイン</h1>
</header>このように、class に TailwindCSS で定義された特定のクラスを当てはめていくだけです。
また、カスタマイズのしやすさも重要な点です。
TailwindCSS は、設定ファイルを使って簡単にカスタマイズできます。テーマやカラーパレットを自由に変更可能なので、お客様の要件に合わせたブランドカラーも簡単に指定できます。
※本記事では詳細は触れませんが、設定には tailwind.config.js という設定ファイルを使用します。 npm でインストールした際に有効で、本記事の CDN では使用できません。ご了承ください。
そして、本記事の肝である レスポンシブデザインも重要なポイントですね。
メディアクエリを利用して、簡単にレスポンシブデザインを作成できます。
デバイスごとに異なるスタイルを指定するのも簡単です。
次の章で、サンプルコードを紹介しているので参考にしてみてください。
TailwindCSS を CDN で利用
最も簡単な方法は、CDNを使用してTailwindCSSを導入することでしょう。
<link href="https://cdn.jsdelivr.net/npm/tailwindcss@2.2.19/dist/tailwind.min.css" rel="stylesheet">以下のHTMLコードを使用して、TailwindCSSをプロジェクトに追加できます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>TailwindCSS の導入例</title>
<link href="https://cdn.jsdelivr.net/npm/tailwindcss@2.2.19/dist/tailwind.min.css" rel="stylesheet">
</head>
<body>
<header class="bg-blue-600 text-white p-4">
<h1 class="text-2xl">TailwindCSSで作成したレスポンシブデザイン</h1>
</header>
<main class="p-4">
<section class="my-8">
<h2 class="text-xl font-bold mb-4">特徴</h2>
<ul class="list-disc list-inside">
<li>ユーティリティファーストアプローチ</li>
<li>カスタマイズのしやすさ</li>
<li>レスポンシブデザイン</li>
</ul>
</section>
<section class="my-8">
<h2 class="text-xl font-bold mb-4">デモ</h2>
<div class="grid grid-cols-1 md:grid-cols-2 lg:grid-cols-3 gap-4">
<div class="bg-white p-4 rounded shadow">
<h3 class="text-lg font-bold mb-2">カード1</h3>
<p>これはデモ用のカードです。</p>
</div>
<div class="bg-white p-4 rounded shadow">
<h3 class="text-lg font-bold mb-2">カード2</h3>
<p>これはデモ用のカードです。</p>
</div>
<div class="bg-white p-4 rounded shadow">
<h3 class="text-lg font-bold mb-2">カード3</h3>
<p>これはデモ用のカードです。</p>
</div>
</div>
</section>
</main>
<footer class="bg-blue-600 text-white p-4 text-center">
<p>© 2024 サンプルだよ</p>
</footer>
</body>
</html>TailwindCSS の使い方
上記のHTMLコードでは、TailwindCSSのユーティリティクラスを使用して、簡単にスタイルを適用しています。
以下に、いくつかのポイントを解説します。
- ヘッダーのスタイル:
bg-blue-600クラスを使用して背景色を設定し、text-whiteクラスでテキストを白にしています。p-4クラスでパディングを追加しています。 - メインコンテンツのスタイル:
p-4クラスを使用して全体にパディングを追加しています。 - セクションのスタイル:
my-8クラスで上下にマージンを追加しています。 - リストのスタイル:
list-discクラスでリストのスタイルを設定し、list-insideクラスでリストマーカーをテキストの内側に配置しています。 - グリッドレイアウト:
gridクラスとgrid-cols-1クラスで1列のグリッドレイアウトを設定し、メディアクエリを使用して、md:grid-cols-2で中サイズのデバイスで2列に、lg:grid-cols-3で大サイズのデバイスで3列に変更しています。
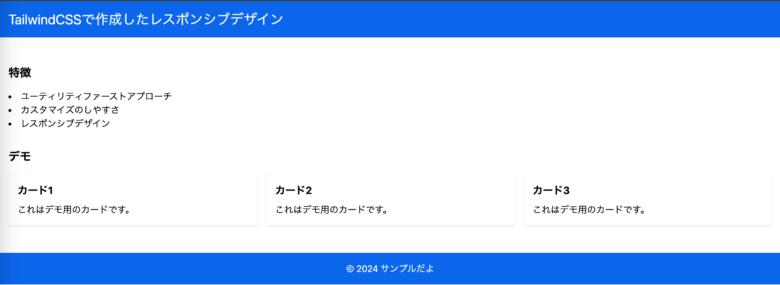
実際に画面に表示してみると、以下のような画面になります。

もちろんレスポンシブです。

おわりに
TailwindCSSを使用することで、短期間で美しくレスポンシブなデザインを実現できます。
ユーティリティファーストアプローチにより、CSSの記述量を減らし、効率的なスタイル設定が可能です。
サンプルコードからも、シンプルなコードで美しいデザインになることがお分かりになるのではないでしょうか?



コメント