この記事では、Microsoft Edge を使用して、スクロールが発生するような長いページ全体の スクリーンショット を撮る方法を詳しく解説します。
Web 開発においてスクロールが発生する画面のエビデンス取得などに役立つテクニックですので、ぜひ備忘録としてご活用ください。
全画面 スクリーンショット を撮る手順
それでは、実際に Qiita の画面を例に、全画面スクリーンショットを撮ってみましょう。
- スクリーンショットメニュー
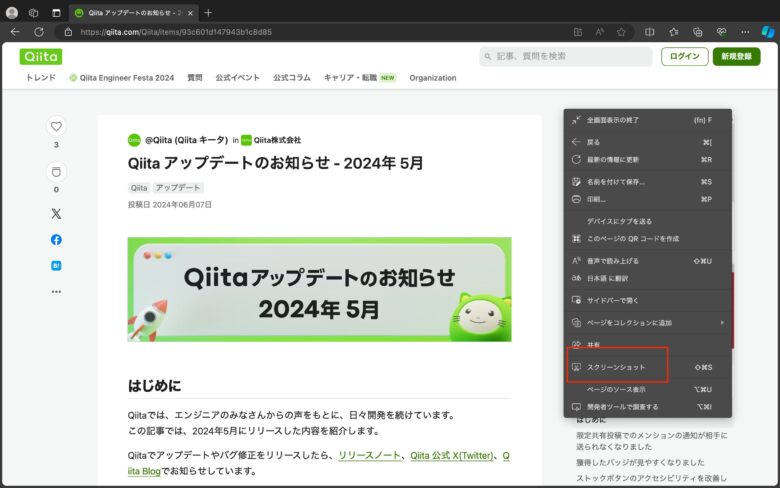
キャプチャしたいページを Microsoft Edge で開き、画面を右クリックして、スクリーンショット を選択します。

画像は Macbook での表示例ですが、Windows でも同様の操作が可能です。
また、右クリックメニューを使う代わりに、ショートカットキー(Windows: Ctrl + Shift + S、Mac: Command + Shift + S)でもスクリーンショット機能を呼び出せます。
- ページ全体をキャプチャ
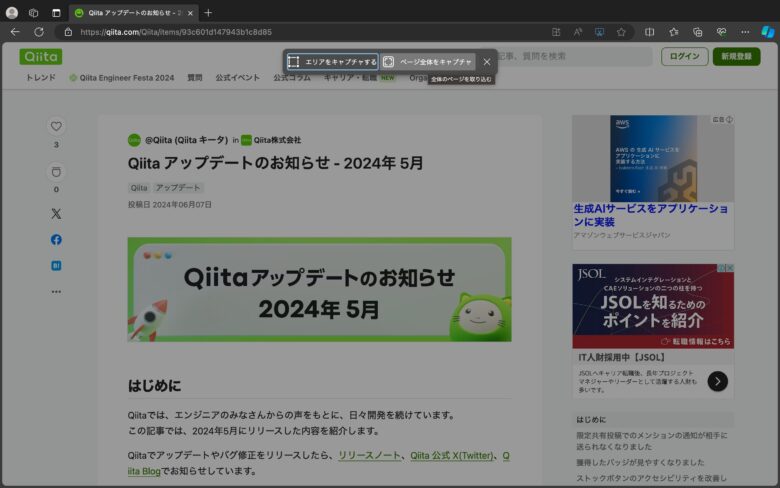
スクリーンショットの種類を選択するメニューが表示されたら、ページ全体をキャプチャ を選択します。

エリアをキャプチャ を選択すると、ページの任意の範囲だけをキャプチャすることもできます。
状況に応じて使い分けると便利ですね。
- 画像をコピーまたは保存
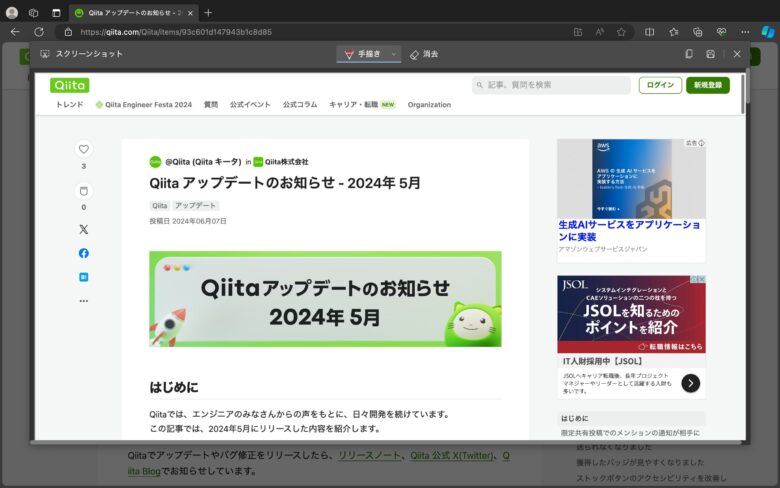
キャプチャが完了すると、キャプチャ後の画面が表示されます。ここで、右上のコピーアイコンをクリックすればクリップボードにコピーされ、保存アイコンをクリックすれば画像ファイルとして保存できます。

さらに、この画面では手書きなどで画像に注釈を加えることもできるので、説明を付け加えたい場合などに活用できます。
なぜこの機能を紹介するのか
この機能を知っている人にとっては当たり前の情報かもしれませんが、意外と知らない人も多いのではないでしょうか。知らない人は、Mac の標準キャプチャツールや Windows の Snipping Tool などを使って、何度もスクロールしながらスクリーンショットを撮っているかもしれません。
この機能を知っておくだけで、作業効率が段違いに上がります。
また、Google Chrome の話になりますが、Chrome ウェブストアには、ページ全体をキャプチャできる拡張機能がいくつか公開されています。
これを使用している人も多いでしょう。
しかし、これらの拡張機能の安全性は必ずしも保証されているわけではありません。
特にテスト時などはお客様の機密データを扱うことが多いので、どこにデータが送信されているかもわからない拡張機能に業務を委ねるのはリスクがあります。
可能な限り、OS の標準機能やブラウザの標準機能を使用することをおすすめします。
セキュリティ面でも安心ですし、わざわざ拡張機能をインストールする手間も省けます。
最後に
今回は短めの記事でしたが、このようなちょっとした小ネタでも、知っている人と知らない人では、生産性が大きく変わってきます。
Microsoft Edge の全画面スクリーンショット機能を使いこなして、Web 開発やテストの効率化に役立ててください。
他にも便利な機能があれば、どんどん活用していきましょう。
少しでも皆さんの業務の効率化に寄与できれば幸いです。



コメント