この記事では、 marked.js を用いてマークダウンエディタを実装する方法を紹介します。
開発者はよくマークダウン記法を用いて簡易ドキュメントを作成しますね。
VSCode にもプレビュー機能が標準的に備わっているので、わざわざ別のエディタを使う機会は少ないかもしれません。
ですが、何かのシステムに組み込むときのために実装イメージをつけておくと役に立つかもしれませんね。
marked.js とは
marked.jsは、マークダウンテキストをHTMLに変換するためのJavaScriptライブラリです。
このライブラリは、シンプルでありながら、GitHub Flavored Markdown(GFM)の多くの機能をサポートしています。
marked.js の使い方は非常に簡単で、ウェブページやウェブアプリケーションに簡単に組み込むことができます。
ライセンスは MIT です。
コード例
HTML 1ファイルで、シンプルな変換ツールを作ってみましょう。 ライブラリはCDNから読み込みます。
<!DOCTYPE html>
<html>
<head>
<title>Simple Markdown Editor</title>
<!-- CDNからmarked.jsを読み込む -->
<script src="https://cdn.jsdelivr.net/npm/marked/marked.min.js"></script>
</head>
<body>
<textarea id="markdown" style="width: 100%; height: 200px;"></textarea>
<div id="preview" style="border: 1px solid #ccc; padding: 10px; margin-top: 10px;"></div>
<script>
document.getElementById('markdown').addEventListener('input', function() {
let markdownText = this.value;
document.getElementById('preview').innerHTML = marked.parse(markdownText);
});
</script>
</body>
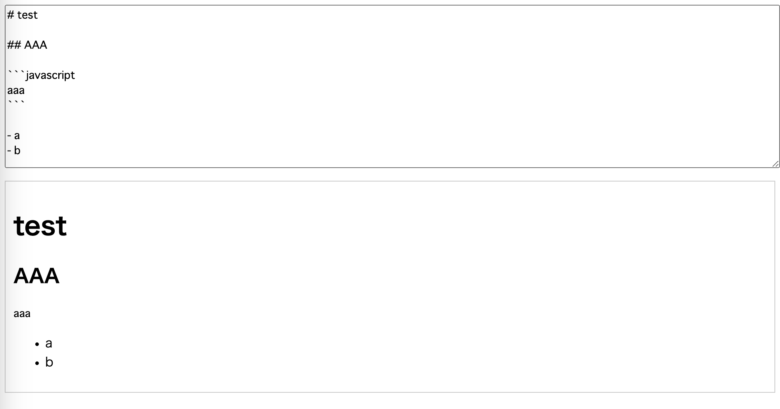
</html>これをブラウザで表示したイメージが以下の画像です。

シンプルながらも、画面上部のマークダウンがリアルタイムに下部に変換される動作が確認できます。
実装の解説
このHTMLファイルは、ユーザーが <textarea> 要素にマークダウン形式のテキストを入力すると、それを即座にHTMLに変換して <div id="preview"> 要素に表示する簡単なマークダウンエディタです。
marked.js ライブラリの marked 関数を使用してマークダウンテキストをHTMLに変換しています。
たったこれだけで、基本的なマークダウンの変換ができてしまいます。
続編として、以下の記事でコードをハイライトする機能追加を紹介しています。

おわりに
js のライブラリは便利なものが多くあるので、車輪の再発明にならないように色々知っておくといいですね。


コメント