今回は、 highlight.js を前回実装したエディタに組み込んで、コードブロックのシンタックスハイライト機能を追加し、デザイン性と可読性を向上させる方法を解説します。

【JavaScript】 marked.js でマークダウンエディタを実装する
この記事では、 `marked.js` を用いてマークダウンエディタを実装する方法を紹介します。このライブラリは、シンプルでありながら、GitHub Flavored Markdown(GFM)の多く...
こちらの記事の続編記事です。
highlight.js とは
highlight.js は、ウェブページ上でプログラムコードのシンタックスハイライトを実現するためのJavaScriptライブラリです。
190以上のプログラミング言語と80以上のデザインテーマに対応しており、コードブロックを見やすく表示することができます。

highlight.js
The Internet's favorite JavaScript syntax highlighter supporting Node.js and the web.
ライセンスは BSD 3-Clause License です。
商用利用は可能ですが、以下の条項を守る必要があるので注意しましょう。
https://licenses.opensource.jp/BSD-3-Clause/BSD-3-Clause.html
実装の手順
highlight.js を marked.js のマークダウンエディタに組み込んでみましょう。
前回の実装の延長です。
<!DOCTYPE html>
<html>
<head>
<title>Enhanced Markdown Editor with Highlight.js</title>
<!-- CDNからmarked.jsを読み込む -->
<script src="https://cdn.jsdelivr.net/npm/marked/marked.min.js"></script>
<!-- highlight.jsのコアスクリプトを読み込む -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/11.9.0/highlight.min.js"></script>
<!-- 追加する言語のスクリプトを読み込む -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/11.9.0/languages/javascript.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/11.9.0/languages/python.min.js"></script>
<!-- highlight.jsのスタイルシートを読み込む -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/highlight.js/styles/github.css">
</head>
<body>
<textarea id="markdown" style="width: 100%; height: 200px;"></textarea>
<div id="preview" style="border: 1px solid #ccc; padding: 10px; margin-top: 10px;"></div>
<script>
document.getElementById('markdown').addEventListener('input', function() {
let markdownText = this.value;
marked.setOptions({
highlight: function(code) {
return hljs.highlightAuto(code).value;
},
});
document.getElementById('preview').innerHTML = marked.parse(markdownText);
hljs.highlightAll();
});
</script>
</body>
</html>hljs.highlightAll(); をテキストのプレビュー更新後に呼び出しましょう。
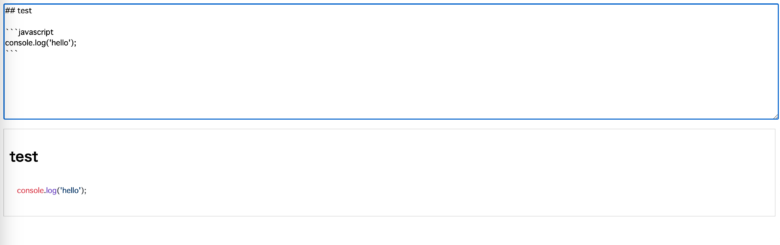
この拡張で、マークダウンエディタはコードブロック内のテキストに対してシンタックスハイライトを適用するようになりました。
ドキュメントの見た目が大きく改善され、コードの可読性も向上しますね。


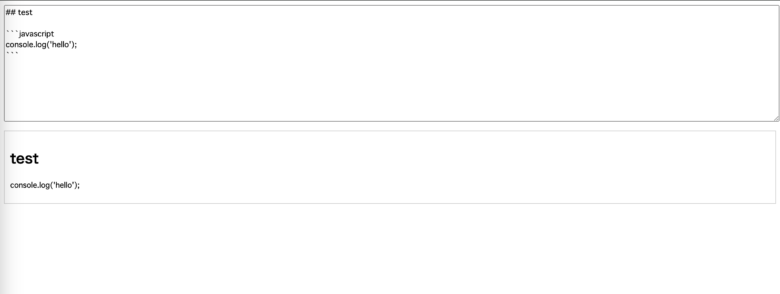
前回の画像と比較すると一目瞭然です。
おわりに
marked.js と組み合わせれば、あっという間にマークダウンエディタが作れてしまいます。
ぜひ活用してみてください。


コメント