今の時代では、Web上にはさまざまな便利ツールが公開されています。
画像のリサイズや PDF の要約、データの変換機能など、ITプロジェクトにおいても非常に有用なツールはとても多いです。
一方、多くの会社が機密情報の流出を懸念し、このようなWeb上のツール利用を制限しています。
アップロードされたファイルや入力した文章がどのように処理されているかは、多くのツールではブラックボックス化されているためです。
そのため、会社として許可されたツールや契約を結んでいるツールのみ利用して業務を行う必要があります。
しかし、本当に「ちょっとした」作業を効率化できれば生産性が非常に上がる場面は多いのです。
例えば、「100行の文字列データを1行のカンマ区切り文字列に変換したい」「テスト用に81文字のアルファベット文字列を生成したい」といった「ちょっとした」作業に思い当たる節はあることでしょう。
この記事を通じて、自分の業務で効率化できそうなポイントを探してみてはいかがでしょう。
便利ツールを自作するメリット
自分で実装しているため安全
これが何よりもメリットに感じます。
Web上のツールでは、先ほどの例のような「100行の文字列データを1行のカンマ区切り文字列に変換したい」といった場合に、アップロードした文字列がデータベースに保存されていても把握できません。
安全面の保証がないのであれば、自分でツールを実装してしまえばいいのです。
このようなシンプルな要件であれば、HTML, JavaScript のみで実現可能です。

JavaScript を `<script>` タグで実装すれば、1ファイルで実装できますね。
HTML 1ファイルだけであれば、ブラウザで開くだけですぐ使えるし、自身のローカルのパスをブックマークしておけばすぐに呼び出せますよね。
ここで大切な事は、ロジックは「できる限り自分で構築すること」です。
便利だからといって外部のライブラリを安易に利用してしまうと、そのライブラリの安全性もまた考慮に入れなければなりません。
もちろん、jQuery のような有名な CDN の利用は問題ないでしょうが、マイナーなCDNを利用する際は変な処理をしていないかの注意が必要です。
凝ったものを実装するのではなく、「ちょっとした」不便を解消するためのツールと割り切って実装しましょう。
いつでも同じ仕様で利用可能である点
Web上のツールは、いつサービスが終了してしまうかわかりません。
また、「知らない間にUIが変わっていた」という場合もあるでしょう。
特定のツールに依存していると、変化に対応するのに非常に苦労します。
ローカルで実装したツールを利用していれば、自分が実装に手を加えない限り仕様もUIも固定ですよね。

自分しか使わないツールであっても、gitHub/gitLab 等でバージョン管理をしておく事を強くおすすめします。ふとした拍子にファイルを壊してしまったり、上書き保存してしまったりする場合があります。
技術力の向上
ほんの些細なニーズを満たすだけのツールであっても、それは間違いなく自分のスキル向上につながります。
IT業界の人であっても、「自分で動くものを作る」ことができない人は意外と居るのです。
・技術を選定する
・画面をデザインする
・ロジックを実装する
・不具合/エラーの原因をを自分で見つけ、修正する
・必要に応じて、機能を追加する
これができるだけでも立派です。
どんなに小さなツールでも、自分で要件を考えて実装に落とし込み、利用するという一連のプロセスを実施するのはとても重要な事です。
【体験談】自作ツールをサイトとして公開
非生産的な作業時間はできるだけ自動化したい
私は本ブログの自己紹介で記載しているように、「非生産的な作業時間が少しでも減れば、お客様により良い物を提供できる」と考えています。
そのため、この記事で述べているような「ちょっとした便利ツール」はどんどん作っています。
そのほとんどは、HTML, CSS, JavaScript(jQuery)で実現できるシンプルなものです。
ツールの実装はあくまで手段であり、目的は「生産性の向上」です。何も複雑なツールを唸りながら作る必要はありません。
「この単調な作業って効率化できないかな?」と感じたら、まずは実装してみましょう。
HTML, CSS, JavaScript(jQuery)で実現するのなら、VSCode などのエディタ一つで作れるしブラウザですぐ動作確認できるのでオススメです。
せっかくなので社内で他の人にも使ってもらう
冒頭でも述べたように、会社・プロジェクトのルールで、Webツールの利用ができない場合は多いですよね。
しかし、その理由は安全面の懸念のためです。
自作したツールであれば、私の実装が全てです。そのため、プロジェクトでの利用時もリーダー含め、安心して利用してもらっています。

他の人に利用してもらうことで、「こんな機能があったら良い」といったフィードバックを得ることができます。結果的に、自分の成長にもつながることでしょう。
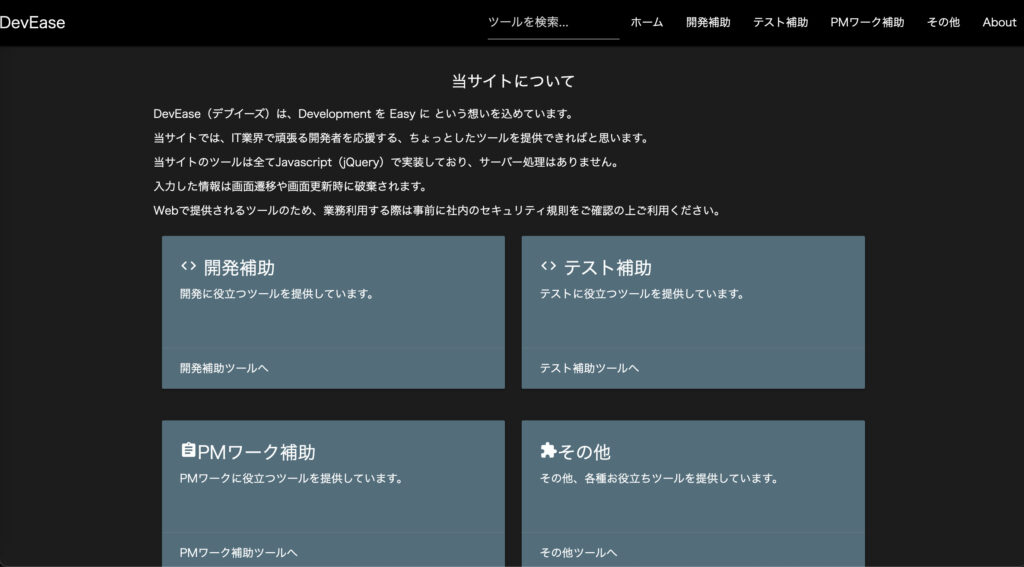
公開しているWebサービス
DevEase(デブイーズ)というサービスとして提供しています。


HTML, CSS, JavaScript で実現しているので、Netlify といった静的ホスティングサービスの無料枠で実現できるのでお手軽です。
サーバーサイドのロジックが必要な場合は、公開に少し手間がかかるので、フロントの技術だけでツールを作るのが手っ取り早くてオススメです。
ちゃんとこのサイトの管理人も私「ねこねこ」なのでご安心ください。

その他
当サイトでも、いくつか HTML, CSS, JavaScript で実現できるツールを紹介していきます。
皆様の生産性向上につながれば幸いです。





コメント