今回は、画面のレスポンシブデザインのチェックツールを実装したので紹介しようと思います。
開発時には、今やスマホ対応は避けて通れない時代です。
画面一つ実装するにしても、レスポンシブデザインの確認は必須ですよね。
Web上でも、レスポンシブデザインチェックのツールがいくつも提供されています。
(例.)(外部サイト)レスポンシブWebデザインチェックツール
しかし、会社のセキュリティ規約で「Web上のツールの利用禁止もしくは制限」がある場合がほとんどで、業務利用は難しいのではないでしょうか。
そこで、ローカルで利用できる便利ツールの一つとして、簡単なレスポンシブデザインのチェックツールを実装方法を紹介します。
コードはコピペで利用できるので、是非ご利用ください。
使用する技術について
JavaScript(jQuery), HTML, CSS を用いて実装します。
本記事で紹介する範囲では、CDN等の利用は jQuery 以外にはありません。
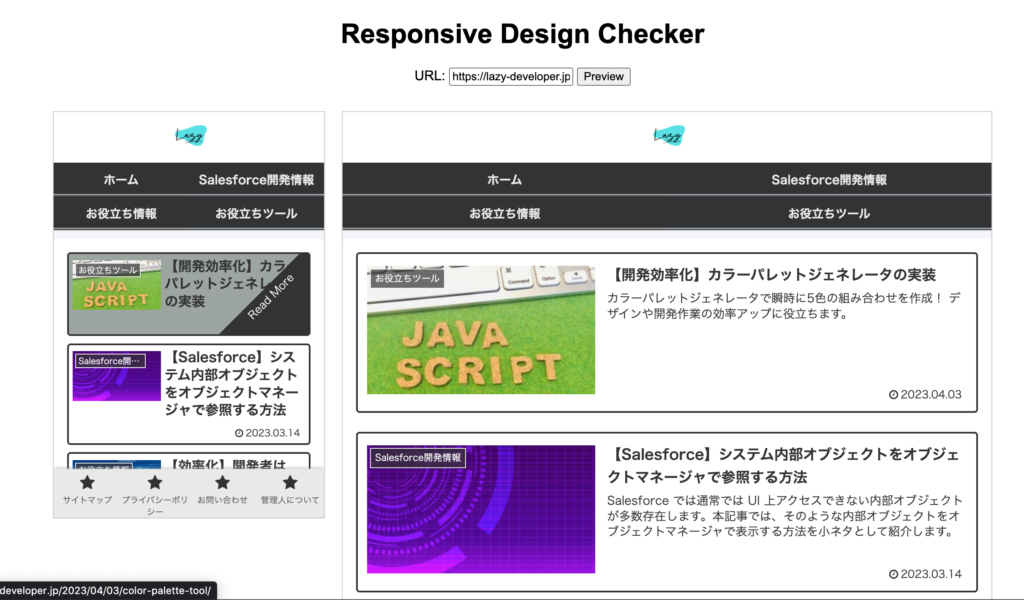
実装後の画面イメージ

このように、URLを指定すればレスポンシ確認が簡単に行えるようにしています。

画面をスクロールすれば、数種類のデザイン確認が一括で行えちゃいます。
自分で言うのもなんですが、便利だと思います。
レスポンシブデザインチェッカーの仕様
「レスポンシブデザインチェッカー」の仕様は以下の通りです。
- ユーザーがURLを入力欄に入力できます。
- プレビューボタンをクリックすると、指定されたURLが3つの異なる画面サイズ(モバイル、タブレット、デスクトップ)のiframeで読み込まれます。
- ユーザーは、各デバイスのiframeで表示されたページのレスポンシブデザインを確認できます。
このツールは、ウェブ開発者がページのレスポンシブデザインを簡単にチェックできるように設計しています。
レスポンシブデザインチェッカーのコード
HTML:index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Responsive Design Checker</title>
<link rel="stylesheet" href="responsive-checker.css">
</head>
<body>
<h1>Responsive Design Checker</h1>
<label for="urlInput">URL:</label>
<input type="text" id="urlInput" placeholder="https://example.com">
<button id="previewButton">Preview</button>
<div id="devices">
<iframe id="mobileView" class="device-view"></iframe>
<iframe id="tabletView" class="device-view"></iframe>
<iframe id="desktopView" class="device-view"></iframe>
</div>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script src="responsive-checker.js"></script>
</body>
</html>特筆することはないですが、画面デザインはあまり凝っていないのでご自由に変えてもらって構いません。
CSS:responsive-checker.css
body {
font-family: Arial, sans-serif;
text-align: center;
}
#devices {
display: flex;
justify-content: center;
flex-wrap: wrap;
margin-top: 20px;
}
.device-view {
width: 100%;
height: 100%;
border: 1px solid #ccc;
margin: 10px;
}
#mobileView {
width: 320px;
height: 480px;
}
#tabletView {
width: 768px;
height: 1024px;
}
#desktopView {
width: 1024px;
height: 768px;
}CSS で、各画面の高さ/幅の設定を行います。
もし、確認したいデザインの画面サイズが異なっている場合は、CSSを変更してください。
JavaScript:responsive-checker.js
// プレビューボタンがクリックされたときにイベントリスナーを設定
$("#previewButton").on("click", loadWebsite);
function loadWebsite() {
// 入力されたURLを取得
const url = $("#urlInput").val();
// 各デバイスのiframeにURLを読み込む
$("#mobileView").attr("src", url);
$("#tabletView").attr("src", url);
$("#desktopView").attr("src", url);
}JavaScript:コードの解説
JavaScript はかなりシンプルです。
URLが指定されたら、各画面サイズの iframe で表示するだけという簡単な実装になっています。
確認する画面サイズを増やしたい場合は、同様のロジックとHTML/CSSを増やせば横展開できます。
実際のプロジェクトに合わせて、画面サイズを調整しながらご利用ください。
おわりに
レスポンシブデザインの確認は、テストでもかなり工数を要しますよね。
このように、複数デザインを一括で確認できるのはかなりの生産性向上につながると思います。
是非ご活用ください。




コメント